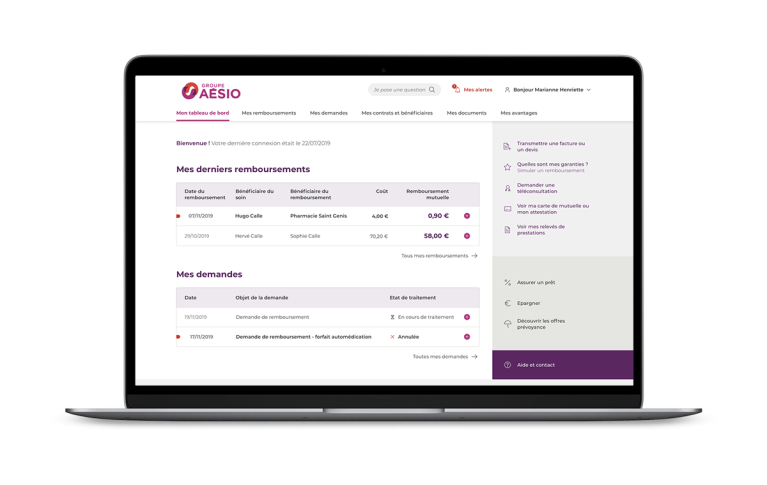
Plateforme digitale - PWA BtoC
Concevoir un espace adhérent Aesio pour plus de 8 millions de sociétaires, adhérents et clients

La demande
- Concevoir et développer l'espace adhérent à destination des clients des mutuelles Adréa, Eovi-Mcd et Apréva
Les expertises
- Conception fonctionnelle et technique
- Design UX UI
- Réalisation du site, de la Progressive Web App, des applications iOS
- Connexion à tous les back office des mutuelles
- Hébergement IBM Cloud
- Accompagnement Devops
Ecouter l’utilisateur
Un premier test utilisateur nous a permis d’évaluer deux extranets existants du groupe. En soumettant les testeurs à quelques parcours clés et en écoutant leurs réactions à chaud (ce qu’ils s’attendaient à trouver, ce qu’ils étaient étonnés de trouver là…) nous avons tiré de nombreux enseignements :
- Quelles fonctionnalités et contenus sont compris et appréciés ?
- Quels sont les points de douleurs ?
- Quelles sont les attentes ?
Les conclusions de ce test nous ont aidés :
- à prioriser le contenu en révélant les besoins réels des utilisateurs et les informations superflues qui pouvaient parasiter l’expérience
- à mettre le doigt sur des points de blocage en terme d’ergonomie.
Un outil simple, une multitude de fonctionnalités
La richesse de fonctionnalités visée a constitué le premier défi de ce projet de grande envergure. A terme, l’outil devra donner accès à de multiples univers, allant de la complémentaire santé à l’assurance habitation et automobile, en passant par la prévoyance...
Comment rendre accessible et simple d’utilisation un outil présentant une telle quantité d’informations et s’adressant à plusieurs utilisateurs au sein d’un même foyer ?
Parmi les solutions apportées en terme d’expérience utilisateur, nous avons instauré deux principes :
- La quasi totalité des pages de l’extranet comporte un menu d’actions contextuelles, positionné à droite en desktop et en bas sur mobile. Les boutons changent en fonction de la page visitée. Cette division de l’espace nous permet de dissocier actions et contenu pour ne pas parasiter la consultation tout en favorisant l’accessibilité des boutons d’action.
- Les parcours de demande (de remboursement, d’information…) ont été uniformisés et simplifiés. L’aide favorise le self care : un tunnel de choix mène l’utilisateur en priorité à du contenu d’auto assistance avant de lui donner accès aux coordonnées de sa mutuelle.

Ecouter l’utilisateur (encore)
Une partie de nos hypothèses ont été mises à l’épreuve à l’occasion d’un deuxième test utilisateur. Ce test nous a ainsi permis d’appuyer certaines décisions et de noter de nouveaux points d’amélioration retravaillés par la suite.
Développer en agilité
La rédaction des fonctionnalités sous forme d’user stories priorisées par la suite, et le développement en sprints nous ont permis de remettre en question certaines décisions et d’appréhender avec souplesse le périmètre fonctionnel et ergonomique, afin d’intégrer au mieux les nouvelles données apportées par les tests utilisateurs.

de votre projet









